Bosch Automotive wanted to take their existing automotive diagnostic setup application which was desktop based built using eclipse and make it more user friendly and usable on either tablets or laptops.
The Challenge
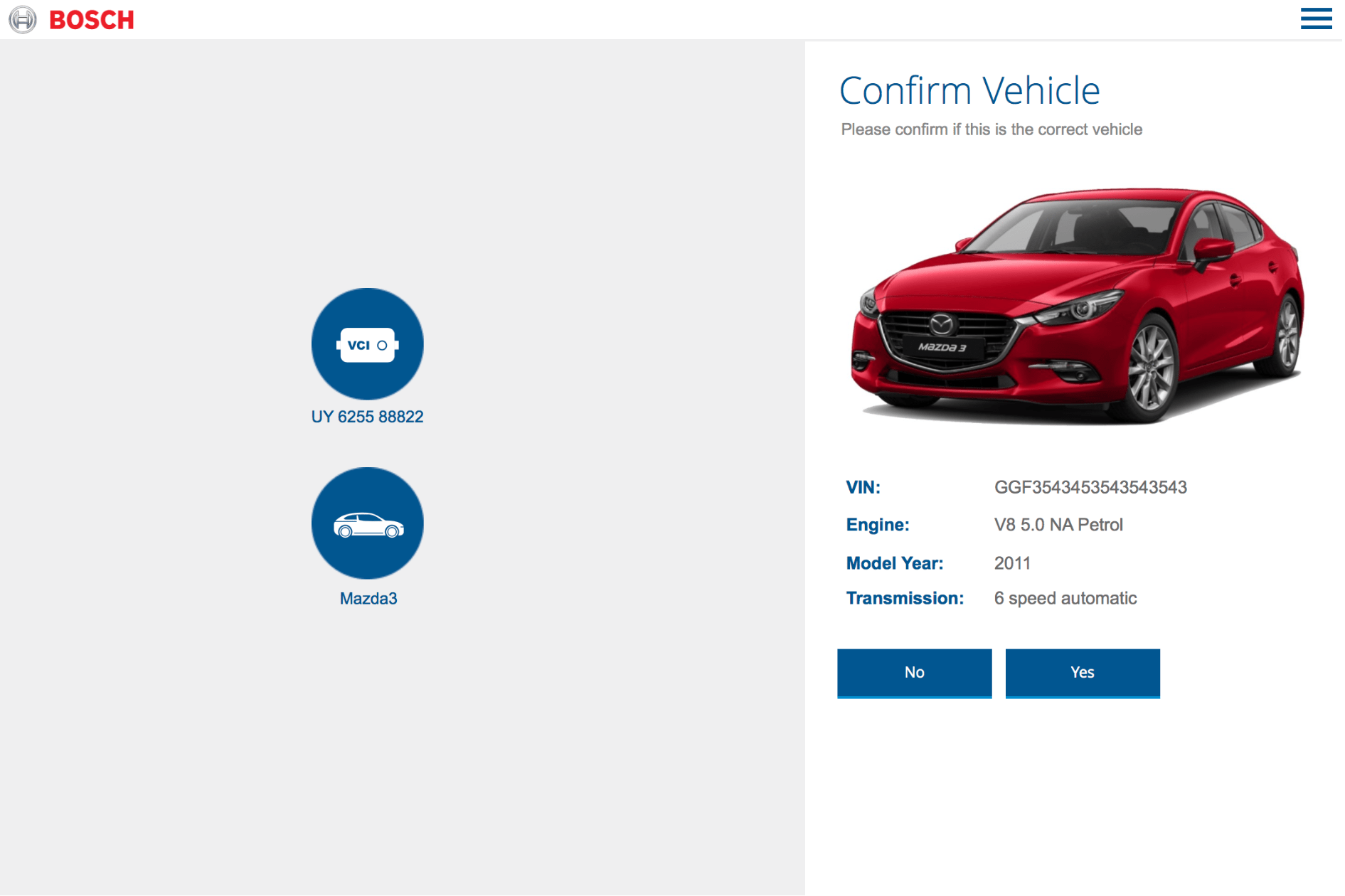
Create a mobile version of an existing desktop application used to test a car for faults. The application in conjunction with a VCI device would be able to read the cars internal computer which would report back any problems it had found during the test.
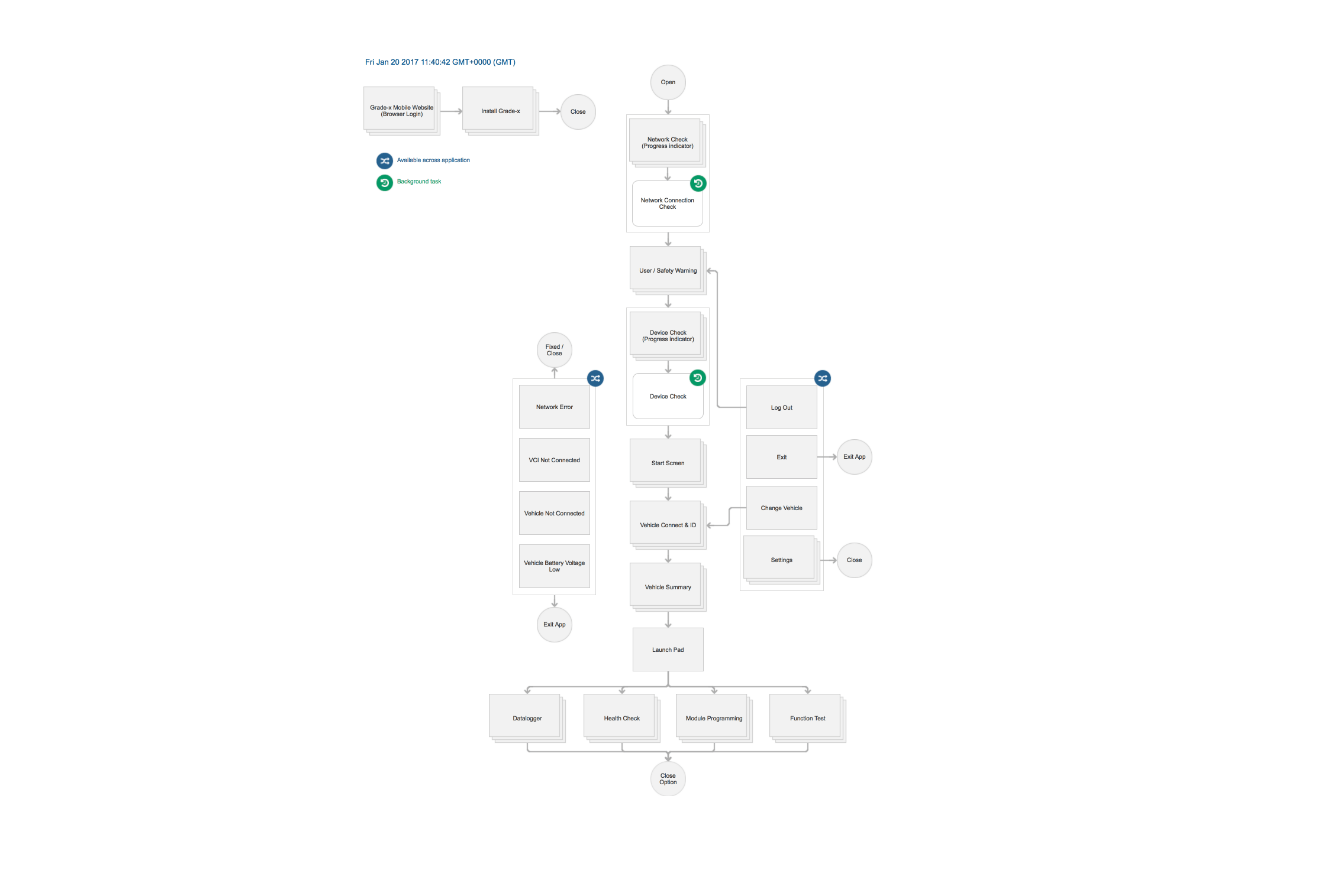
Card Sorting and User Flows
Before we could create any screens we first had to establish what features and tools were being included in the first phase of the release and where should they sit within the application hierarchy. An existing demo version of the application already existed which gave valuable insights into how many features could be accomplished.

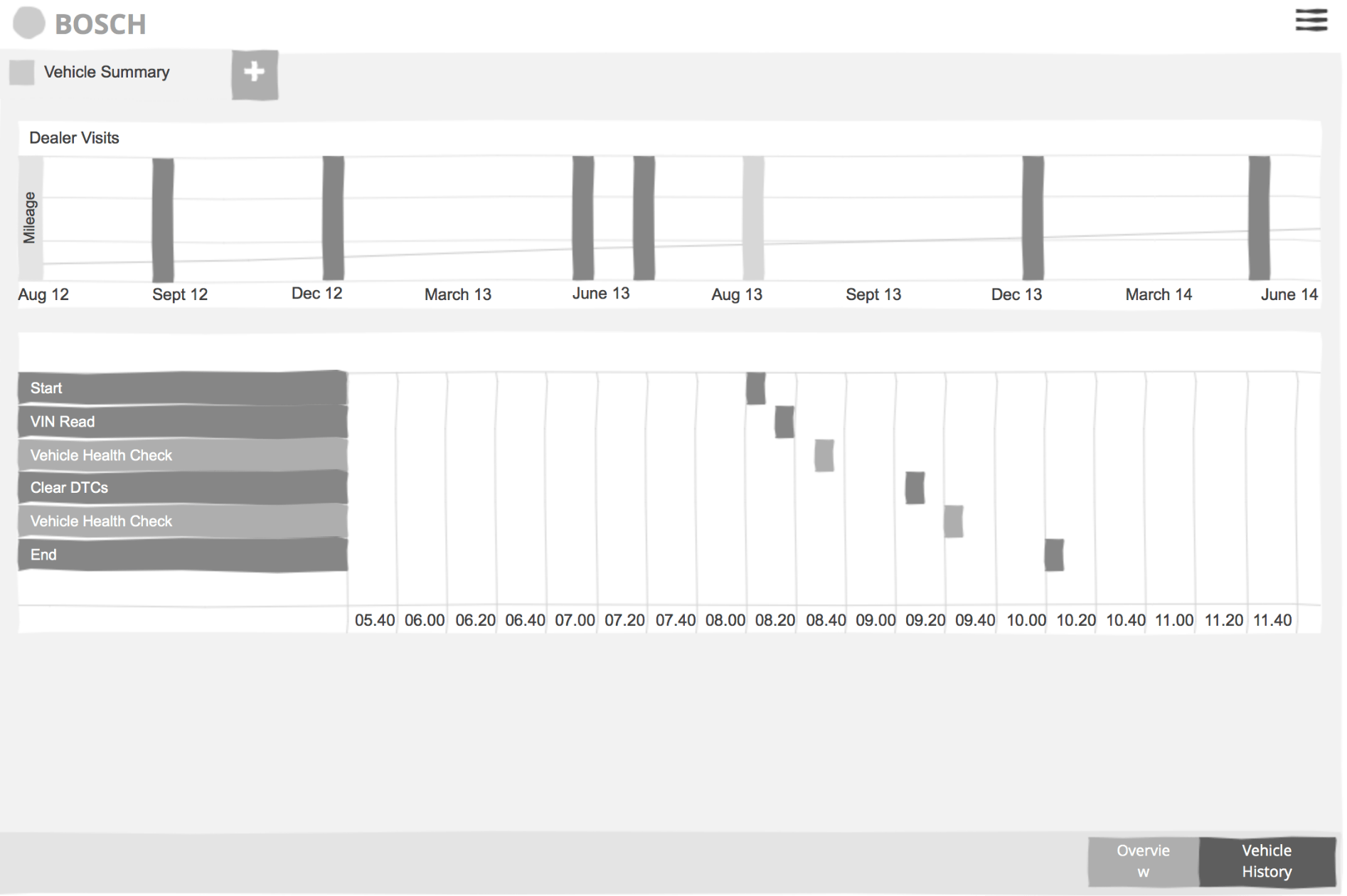
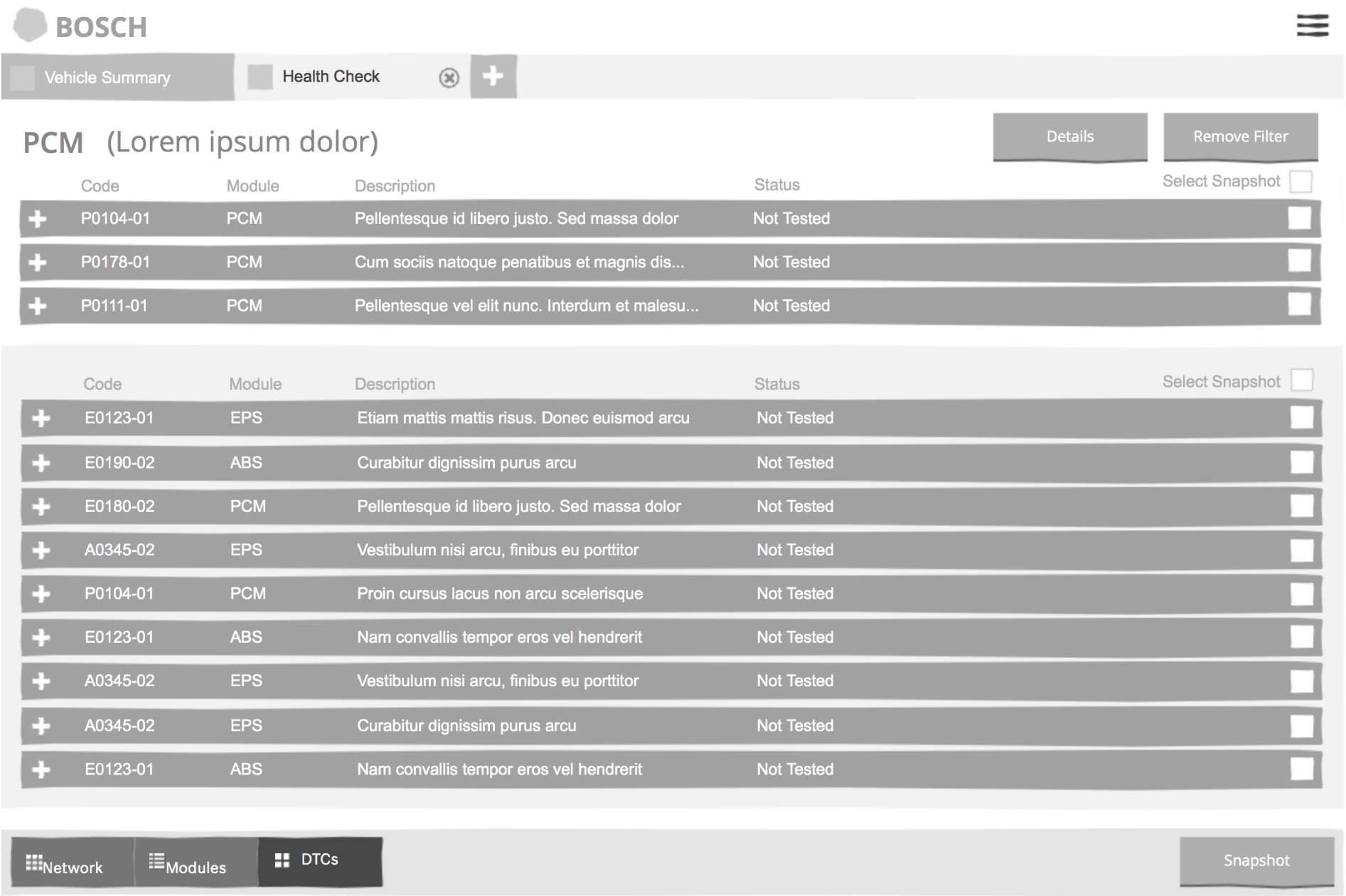
Wireframes and Prototypes
Now we had a structure for the application we could now start to lay out each page and include the functionality for each page. We had past examples of similar projects that Bosch had completed to use to put together some initial wireframes. We used these wireframes go through my ideas with the team and some engineers.




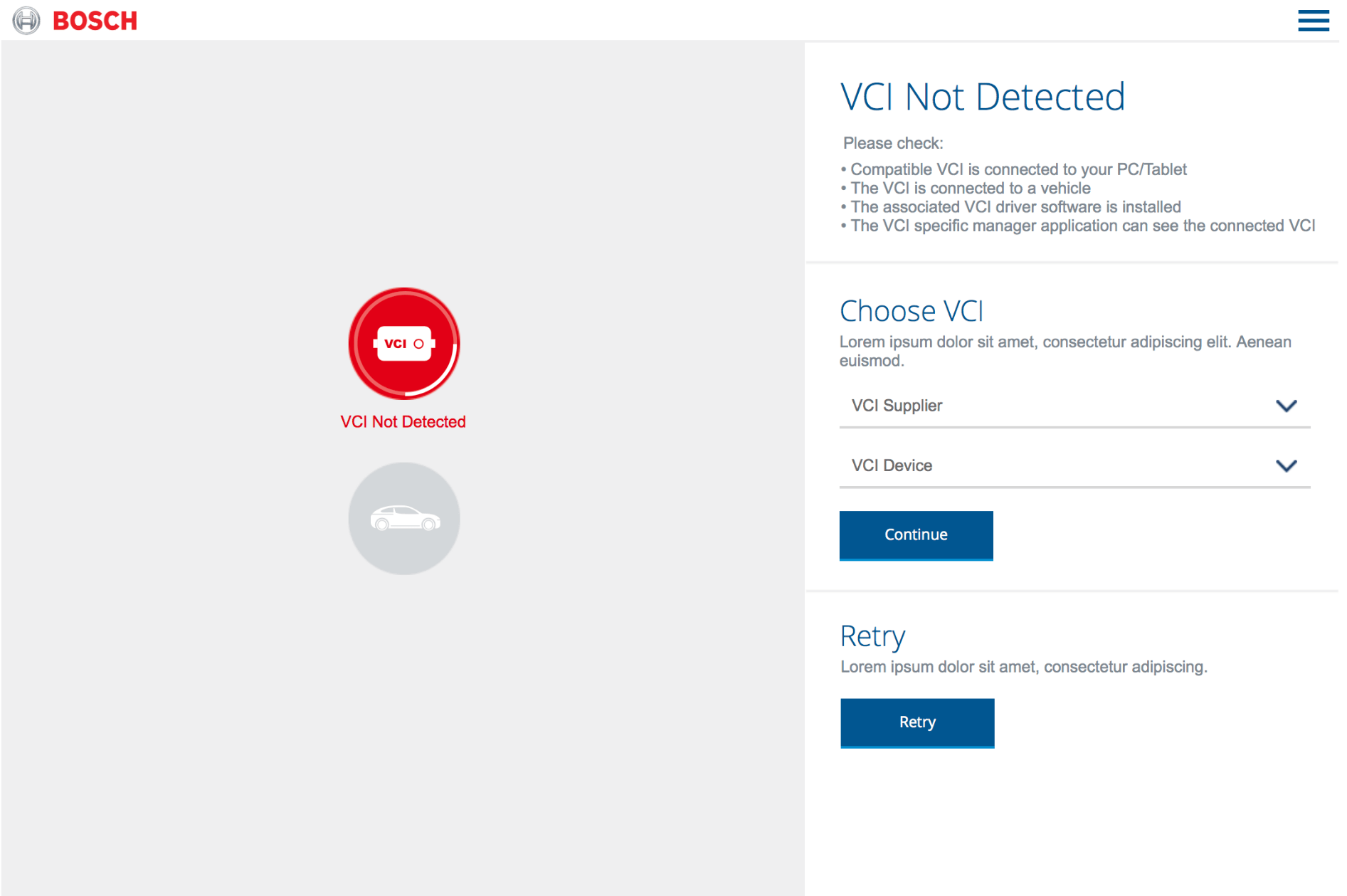
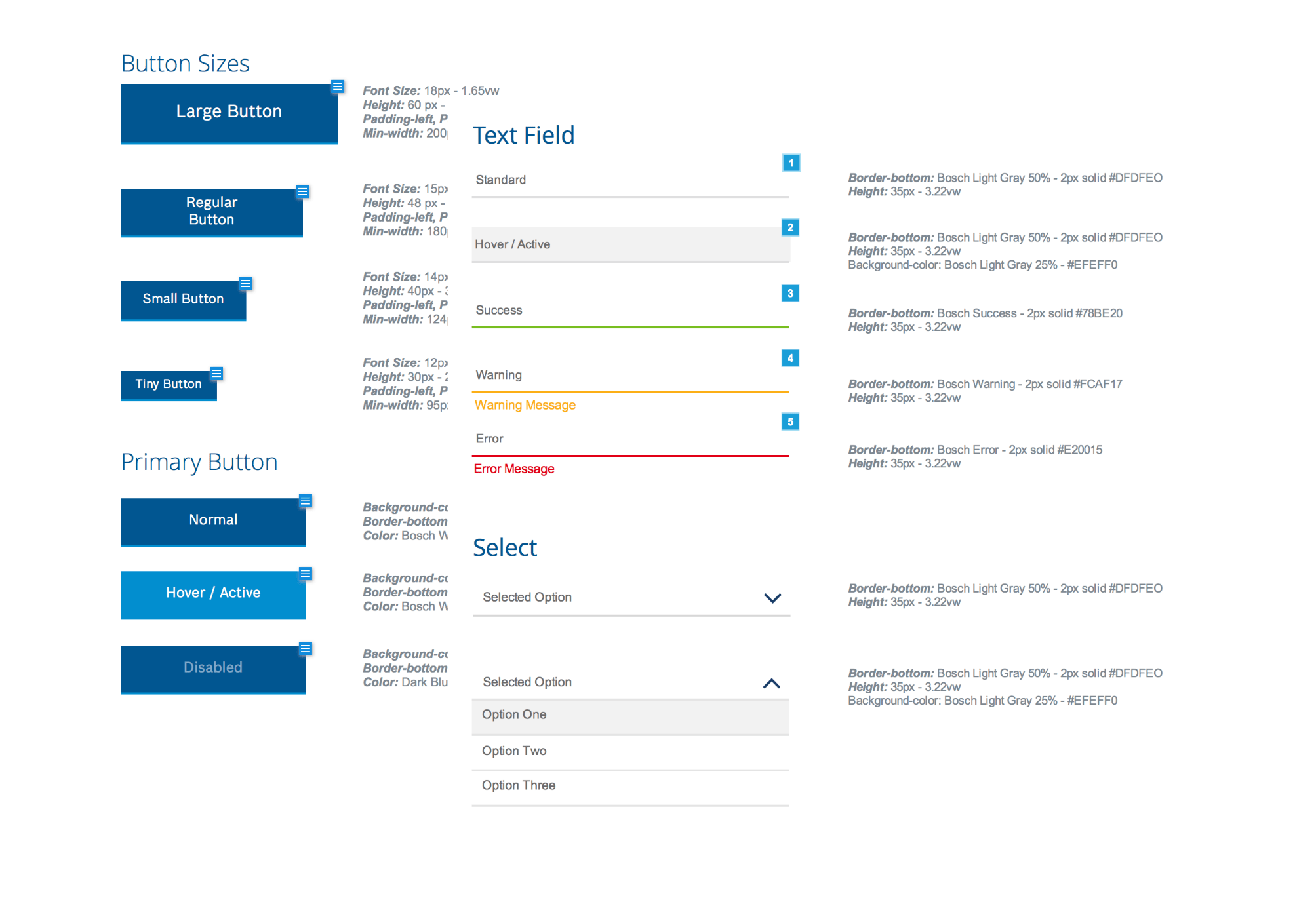
Style guide
We had an atomic design UI produced with Bosch which we could use for the application that gave us all the UI elements needed to create each page layout. We were able to finalise some of our own guidelines so developers could take a page designs and the UI specification and create the front-end code for the application.

The Results
Clean and usable design for a tablet application intended to be used by engineers in the field. Using all the experience from the team at Bosch and multiple UX methods our process created an application that was well received by the company.